LCDキャラクタディスプレイとしては最もポピュラーな1602にI2C変換アダプタがセットになったモジュールを入手して試してみました。
Table of Contents
1602 LCD とI2C変換アダプタ
1602 LCD は16×2行の文字や数字、記号をドットマトリクス表示できるLCDディスプレイで、各社で同規格のものが作られており流通量も多く入手しやすいです。
ただ、パラレル接続でデータを送るため、配線が多くなってしまいます。 配線するのも大変ですしArduinoの端子も足りなくなってしまいます。

線が4本で済むI2Cでデータを送り、I2Cのデータを変換して1602 LCD に送る変換アダプタがあります。
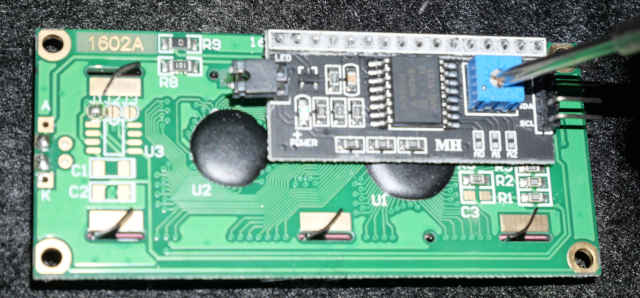
PCF8574というI2C信号を8ビットのパラレル信号に変換するICが搭載された変換アダプタです。
変換アダプタは別売りで後から付けるもの、セット販売されているもの、取り付けられて販売されているもの等あります。
今回、1602Aと変換アダプタがはんだ付けされた状態のものをAliExpressで見つけて購入しました。

価格は¥184/set、日本国内の通販業者から購入するより安いのですが商品到着まで1ヶ月はかかります。
注文した時にはあったやる気が、商品到着するころには失せてしまいそのまま数か月放置していたのを引っ張り出して動かしてみました。
ライブラリの導入
ライブラリ
1602 はポピュラーなLCDなので検索すれば日本語で丁寧に解説してくれているサイトが多数見つかります。
これらのサイトを参考に早速試してみようとしましたが…
1602 LCDをI2C変換アダプタを介して動作させるには ”LiquidCrystal_I2C” というライブラリを使うとあるのですが、配布サイトに行ってみると
”Status: Archived This repository has been transfered to GitLab at https://gitlab.com/tandembyte/LCD_I2C”
と記載が。「もうここでは開発していないよ。続きはGitLabの”LCD_I2C”を見てね」ということのようです。
しかしリンク先のGitLabは”404 Not Found”、GitLabを検索してもそれらしきものは見当たりませんでした。
Arduino IDEのライブラリを検索すると”LCD_I2C”というライブラリがヒットしましたが”LiquidCrystal_I2C”とは別物のようです。
しかし、この”LCD_I2C”でも1602 LCD+I2C変換アダプタを制御できるようなので試してみました。
…とは言っても”LiquidCrystal_I2C”は消されているわけではないし、何か問題があるようでもないので使えば良いのですが。
導入
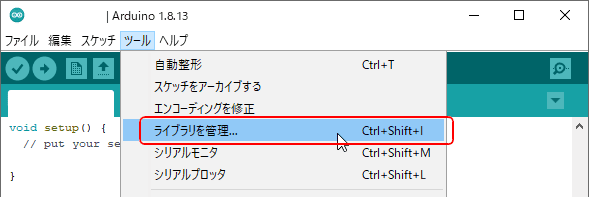
- Arduino IDEを起動し、『ツール』⇒『ライブラリを管理(Ctrl+Shift+I)』でライブラリマネージャーを開きます。

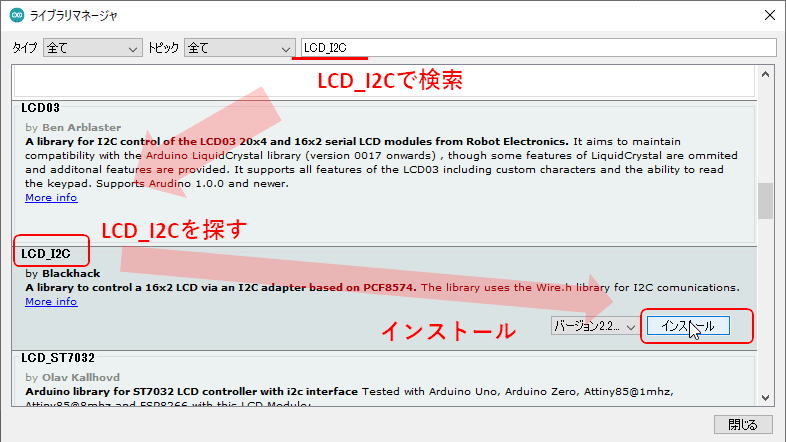
- 検索ウィンドウに”LCD_I2C”と入力し、出てきた候補の中から”LCD_I2C by Blackhack”を探します。ここにマウスポインタを当てると[インストール]のボタンが出ますのでクリックしてインストールします。暫くするとインストールが完了しますので[閉じる]ボタンを押します。

これでライブラリの導入が完了しました。
Hello, world! を表示させる -Arduino UNO-
配線
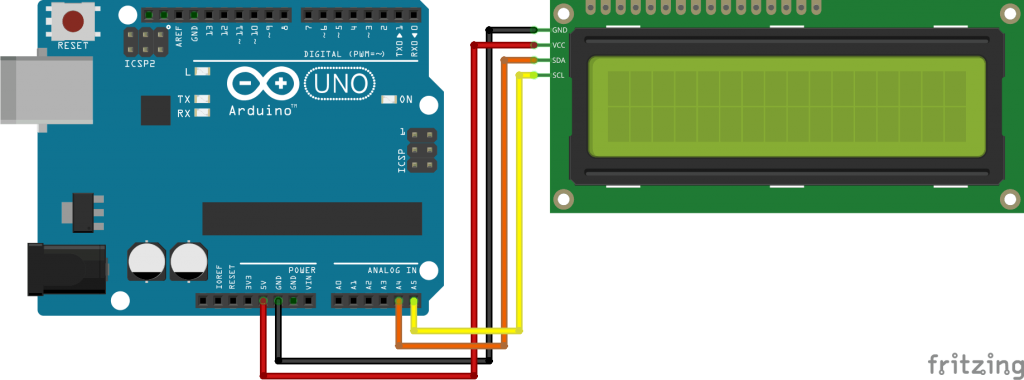
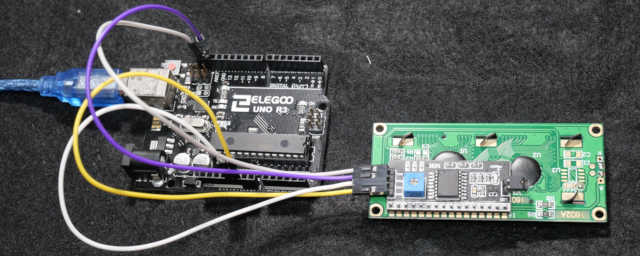
Arduino UNOとLCDを4本のオス-メスのジャンプワイヤーでつなぐだけです。
| Arduino UNO | 1602 LCD+I2C変換アダプタ |
|---|---|
| GND | GND |
| 5V | VCC |
| A4(DSA) | SDA |
| A5(SCL) | SCL |


スケッチ
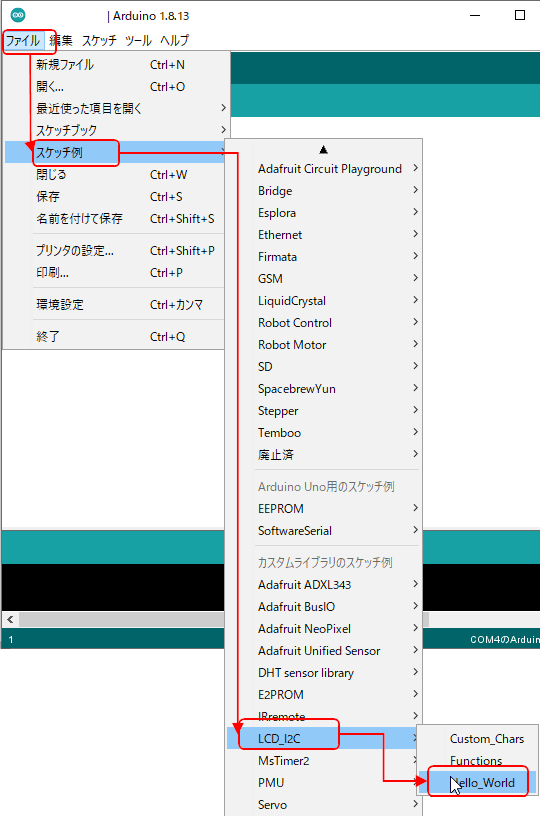
サンプルスケッチを開きます。『ファイル』⇒『スケッチ例』⇒(カスタムライブラリのスケッチ例)の下『LCD_I2C』⇒『Hello_World』

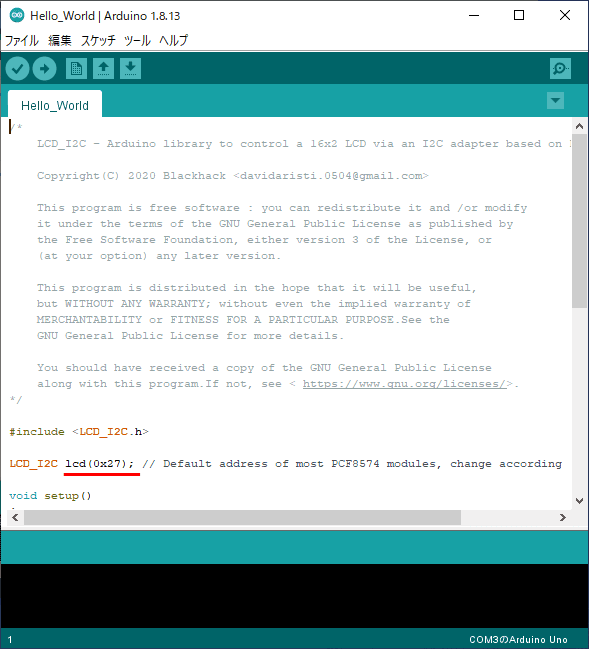
開いたサンプルスケッチの22行目、”0x27”がI2Cのアドレスになります。

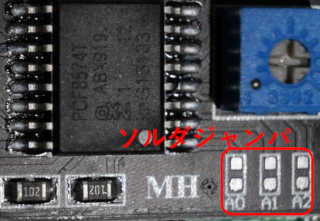
基板に乗っているI2C変換用ICの型番によって初期値が異なります。
アドレスが”0x27”以外なら書き換えます。
| IC | 初期値 |
|---|---|
| PCF8574T | 0x27 |
| PCF8574AT | 0x3f |

基板の3カ所のソルダジャンパをショートさせることでアドレスを変えることができます。複数台同時に表示させるのでなければ初期値のまま使えば良いです。

私のICはPCF8574Tでしたので、サンプルスケッチのまま使いました。
実行
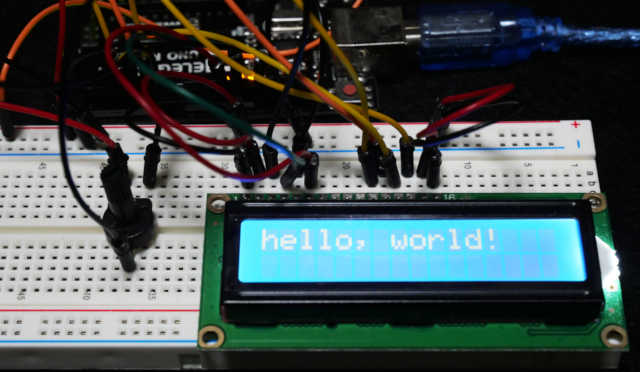
PCとArduino UNOを接続し![]() をクリックして書き込み、LCDと接続すると、LCDに”Hello World!”が表示され、バックライトが明滅するのを繰り返しました。
をクリックして書き込み、LCDと接続すると、LCDに”Hello World!”が表示され、バックライトが明滅するのを繰り返しました。
文字がはっきり見えなかったら半固定抵抗のボリュームを調整します。

他のサンプルスケッチを試してみる
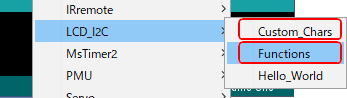
”LCD_I2C”の他のサンプルスケッチも試してみました。
”Custom_Chars”と”Functions”です。

| 広告 | |||
Hello, world! を表示させる -ESP32-DevKitC-
ESP32-DevKitCでも試してみました。
1602LCDは駆動電圧が5VですがESP32-DevKitCは3.3Vです。
ですので3.3V→5Vのレベル変換をするか3.3Vに設計されたLCDを使う必要があります。
でも、まあそのままでも動くかやってみることにしました。
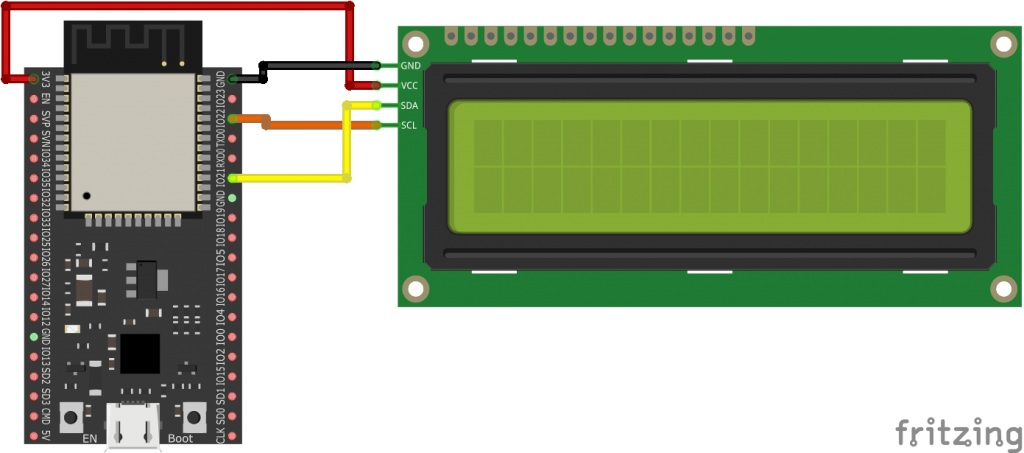
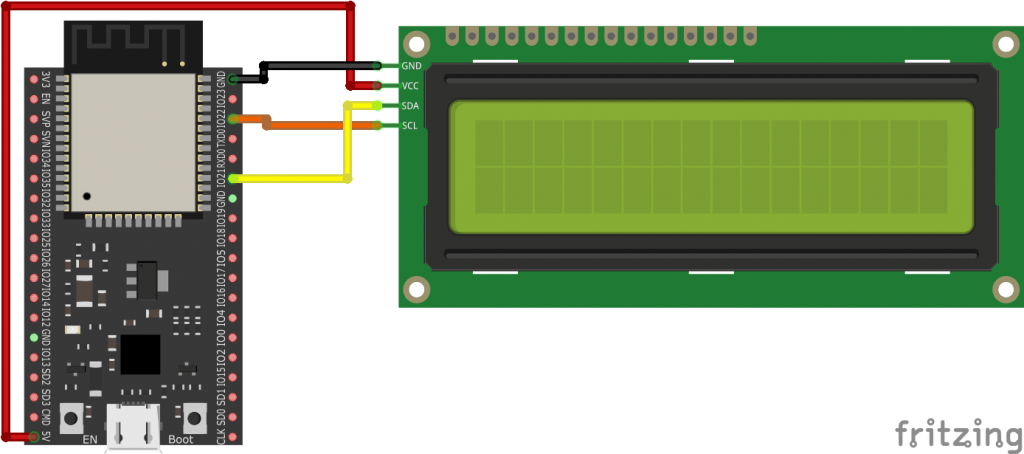
配線
配線は次の通りです。4本のメス-メスのジャンプワイヤーを使います。
| ESP32-DevKitC | 1602 LCD+I2C変換アダプタ |
|---|---|
| GND | GND |
| 3.3V | VCC |
| GPIO21(SDA) | SDA |
| GPIO22(SCL) | SCL |

スケッチ
ESP32の開発環境が整ったArduino IDEを使います。開発環境の構築はこちらで書きました。
サンプルスケッチをそのまま使います。
実行
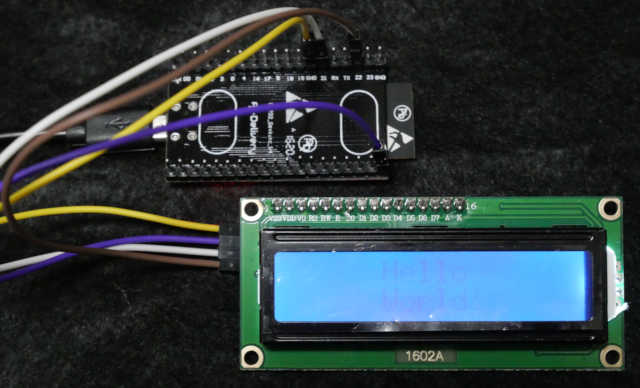
PCとESP32-DevKitCを接続し![]() をクリックして書き込み、LCDと接続しましたが、バックライトは点灯するものの文字が見えません。コントラストを最大限調整してかすかに”Hello World!”が見える。
をクリックして書き込み、LCDと接続しましたが、バックライトは点灯するものの文字が見えません。コントラストを最大限調整してかすかに”Hello World!”が見える。

液晶の駆動電圧が足りなかったと思われます。
5V
ESP32-DevKitCには”5V”のピンがあります。
ここから”VCC”の電圧を取れば必要な電圧が得られるかもしれません。
しかし、I2Cのデジタル信号はVCCの電圧×0.7 以上の電圧をHIGHと認識します。
5V × 0.7 = 3.5V > 3.3V
ですので、VCCに5Vを入れると”SDA”、”SCL”の3.3Vの信号を認識できないことになります。
実際には”5V”ピンはUSBの5V電源からダイオードを通って電圧を取りだしているため、ダイオードの順電圧降下があり解放の状態で実測4.7V程でした。
4.7V × 0.7 = 3.29V ≤ 3.3V
ギリギリ動くかも。更に、LCDを駆動して電流を取り出せれば電圧降下は更に大きくなるはずなのでいけるかも。
…ということで配線を次のように変更し、試してみました。
| ESP32-DevKitC | 1602 LCD+I2C変換アダプタ |
|---|---|
| GND | GND |
| 5V | VCC |
| GPIO21(SDA) | SDA |
| GPIO22(SCL) | SCL |


表示させることができました。LCD駆動時のVCC電圧は約4.58Vでした。
本来はちゃんとレベル変換するべきなのでしょうが、まあ、お遊びなので。
| 広告 | |||
タッチパネルの結果を表示
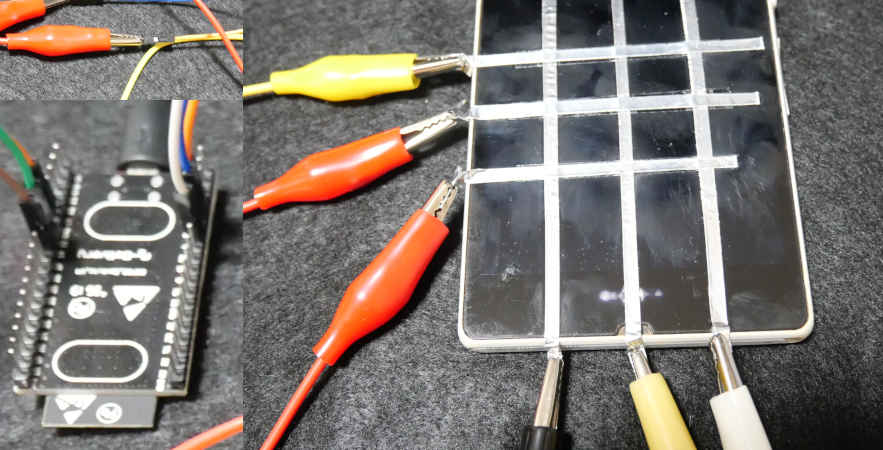
前に作った簡単タッチパネルの結果をLCDに表示させてみました。

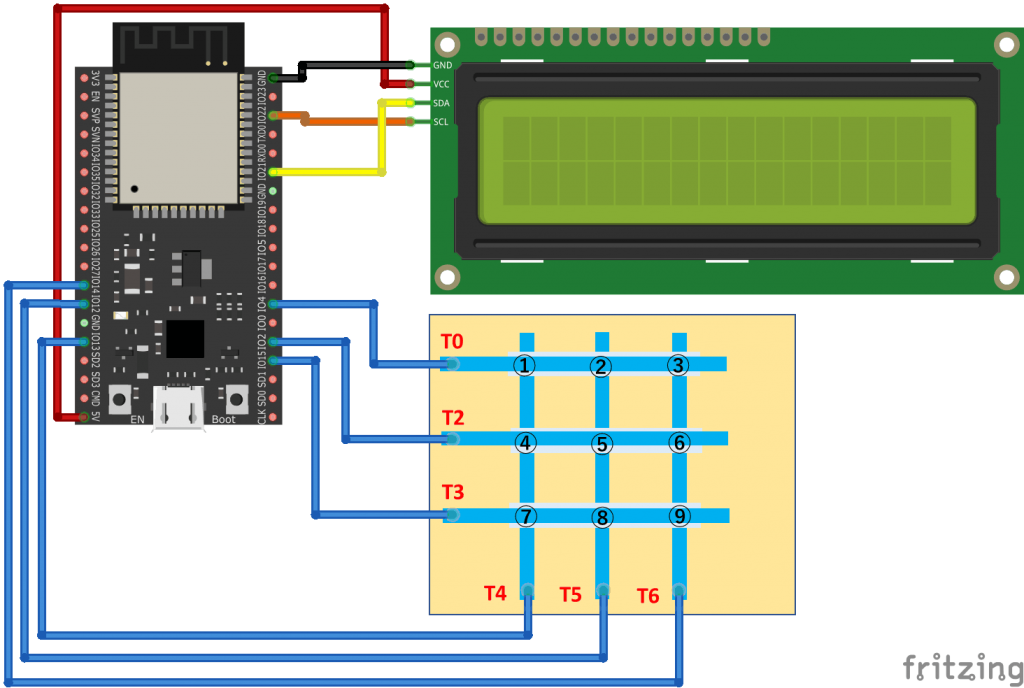
配線
次の様に配線しました。

スケッチ
ESP32の開発環境が整ったArduino IDEを使います。開発環境の構築はこちらで書きました。
タッチパネルの電極の交点を指で押さえると、番号がLCDに表示されます。
#include <LCD_I2C.h>
LCD_I2C lcd(0x27); // Default address of most PCF8574 modules, change according
int threshold = 15; // 閾値
bool touch1detected = false;
bool touch2detected = false;
bool touch3detected = false;
bool touch4detected = false;
bool touch5detected = false;
bool touch6detected = false;
void gotTouch1(){
touch1detected = true;
}
void gotTouch2(){
touch2detected = true;
}
void gotTouch3(){
touch3detected = true;
}
void gotTouch4(){
touch4detected = true;
}
void gotTouch5(){
touch5detected = true;
}
void gotTouch6(){
touch6detected = true;
}
void setup() {
Serial.begin(115200);
delay(1000); // give me time to bring up serial monitor
Serial.println("ESP32 Touch Panel Test");
touchAttachInterrupt(T0, gotTouch1, threshold);
touchAttachInterrupt(T2, gotTouch2, threshold);
touchAttachInterrupt(T3, gotTouch3, threshold);
touchAttachInterrupt(T4, gotTouch4, threshold);
touchAttachInterrupt(T5, gotTouch5, threshold);
touchAttachInterrupt(T6, gotTouch6, threshold);
lcd.begin();
lcd.backlight();
}
void loop(){
bool t1 = false;
bool t2 = false;
bool t3 = false;
bool t4 = false;
bool t5 = false;
bool t6 = false;
int detected = 0;
if(touch1detected){
t1 = true;
touch1detected = false;
}
if(touch2detected){
t2 = true;
touch2detected = false;
}
if(touch3detected){
t3 = true;
touch3detected = false;
}
if(touch4detected){
t4 = true;
touch4detected = false;
}
if(touch5detected){
t5 = true;
touch5detected = false;
}
if(touch6detected){
t6 = true;
touch6detected = false;
}
if(t1 && t4){
detected = 1;
}else if(t1 && t5){
detected = 2;
}else if(t1 && t6){
detected = 3;
}else if(t2 && t4){
detected = 4;
}else if(t2 && t5){
detected = 5;
}else if(t2 && t6){
detected = 6;
}else if(t3 && t4){
detected = 7;
}else if(t3 && t5){
detected = 8;
}else if(t3 && t6){
detected = 9;
}
if(detected == 0){
lcd.clear();
delay(100);
}else{
lcd.setCursor(5, 0);
lcd.print(detected);
delay(500);
}
}実行
| 広告 | |||
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1b921202.c13b8f39.1b921203.f5d99348/?me_id=1319041&item_id=10023900&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fmarutsuelec%2Fcabinet%2F04881820%2F11_0825%2F744321_2.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1f08647a.83bbf0ea.1f08647b.67adbdce/?me_id=1389264&item_id=10063228&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fdiskhouse%2Fcabinet%2Fr_1600680197%2F4932105390102_2.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1e629996.4f5a492d.1e629997.50b6a0f8/?me_id=1389565&item_id=10419963&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fmamabenri%2Fcabinet%2Fimg0_mil0%2Foht_3%2Fremval_8%2Fm0164cwfj95vr2hz.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1e644537.c2742523.1e644539.d48fc4fb/?me_id=1345417&item_id=10040114&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fsotenco%2Fcabinet%2F05992548%2Fa15051200ux0101g03.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1e87a58c.870d3d06.1e87a58d.a4b82c3b/?me_id=1320015&item_id=10000017&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fmekin-hiroba%2Fcabinet%2F04923327%2Fimgrc0068879919.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1e87a7b5.00cbf7cb.1e87a7b6.059db699/?me_id=1199073&item_id=10008387&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fdenshi%2Fcabinet%2Fdenshi2012%2Fimg59405902.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
コメントを残す